Mi lesz a legnagyobb webdizájn trend 2016-ban?

A trendekkel kapcsolatos kérdések mindig érdekes válaszokat generálnak. Elképesztő mennyi ember ír hosszú válaszokat és beszél koncepciókról, mint régebben pl. a reszponzív webdizájnról, vagy a mobil barát weboldalakról.
A trendekről szerintünk nem csak beszélni kell. Érdemes megnézni, hogy az új trendekből vajon mit vegyünk át és mit ne. Nézzünk egy példát. Egyik kedvencünk, az előtérbe kerülő központosított-bold tartalom, ahol a weboldal tartalmát fő üzenetét az oldal közepén helyezik el. Ez egy szerintünk is követendő trend, ezért erre számos eszközt kínálunk már mi is. Az egyik legújabb funkció amit beépítettük Vizuális Szerkesztőnkbe, a teljes magasságú sor, ami felveszi az adott képernyő méretét és teljes mértékben kitölti azt. Ezzel nagyon könnyen lehet megvalósítani és létrehozni központosított tartalmat.
Másik fontos dolog a trendekkel kapcsolatban, hogy a legtöbben csak követni próbálják az újdonságokat, pedig egyáltalán nem biztos hogy jó az ami trendé kezd válni. Sőt arra is érdemes odafigyelni mik azok, amik kimennek a divatból és miért.
Az elmúlt években pl. a diavetítők (slider) jöttek divatba. Sokan azt gondolnák, hogy 2016-ban is ez lesz a trend. Azonban már kiderült, hogy a diavetítők egyáltalán nem hatékonyak és egyre többen hagyják abba így a diavetítők használatát is. Emiatt igazából a diavetítő már egyáltalán nem trendi, annak ellenére, hogy még nagyon sokan használják. Illetve a használatuk már sok helyen inkább csak dizájn elem, mint ahogy a mi kezdő oldalunkon is. Mi se próbálunk meg több információt átadni a diákon (slide-okon). Minden dián ugyan az az üzenet, kizárólag dizájn elemként használjuk mi is.
Na de ne szaladjunk ennyire előre, nézzük meg mi JÓ, a ROSSZ és a CSÚF az új 2016-ra várható trendekben.

A jó
Grafika-Szöveg
Készüljünk fel, a szövegek egyre kreatívabb használatára és azok grafikai elemekkel történő vegyítésére. A Tipográfia mindig is fontos része volt a webdizájn-nak, de a szövegek kreatív használata és az egyéb grafikai elemek integrációja folyamatosa és egyre nagyobb jelentőséggel bírnak egy weboldalnál.
Használjuk minél jobban a tipográfiát. Emeljük ki amin fontos, írjuk kisebbel ami nem.
Használjunk idézeteket és bekezdéseket
Használjuk rendeltetés szerűen a címket mint a
H2 cím
H3 cím
Sőt akár használatunk a fontos témáknak színes kiemeléseket is.
Vegyíthetjük ezeket és társíthatjuk őket grafikia elemekkel mint pl ikonok...
Ügyfélközpontú webdizájn
Ez a gondolat, hogy a webdizájn az ügyfél igényeit kell hogy kiszolgálja, magától értetődő, mégis csak most kezdik ezt komolyan figyelembe venni a weboldalaknál. Az ügyfélközpontú webdizájn megköveteli a weboldal tulajdonosoktól, hogy megismerjék felhasználóikat, azok viselkedését és utána kiszolgálják őket. Jól észrevehető ha egy weboldalnál ez működik, hiszen ilyenkor a navigálás, olvasás, keresés szinte magától értetődő.
Központosított és bold tartalom
Az egyik leglátványosabb trend, hogy olyan weboldalakat és tartalmakat alakítanak ki, ami erőteljes és a weboldal fő üzenetét helyezi a központba, akár szó szerint. Biztos találkoztunk mostanában már mi is ilyen oldallal. Általában ezek az oldalak nem állnak itt meg, a kiemelendő tartalmat még további grafikai elemekkel veszik körül, hívják rá fel a figyelmet. Illetve emellett még az is elmondható, hogy a fontos tartalmon kívül további tartalom szinte nincs is, vagy nagyon kevés. Ez a módszer nagyon jól működik minden szempontból.
Ezért is nyújt a MiniPortál Vizuális Szerkesztő is már több módszert és lehetőséget, modult ilyen oldalak kialakítására. Egy látványos lehetőség, hogy olyan oldalt is
Elosztott tartalom
Másik új jelenség és trend ami egyre előteljesedik, az az elosztott tartalom, ahol a tartalmat vizuálisan kétfelé, jobb és bal oldalra bontják. Ilyenkor általában az egyik oldalon képek, vagy más grafikai elemek jelennek meg. Ezek között akár speciális, pl. paralax hátterek is jelen lehetnek... A másik oldalon pedig a tartalmat a mondanivalót jelenítik meg. Ez ugyanis egy jó módszer arra, hogy az olvasó, látogató figyelmét a tartalomra tereljük.
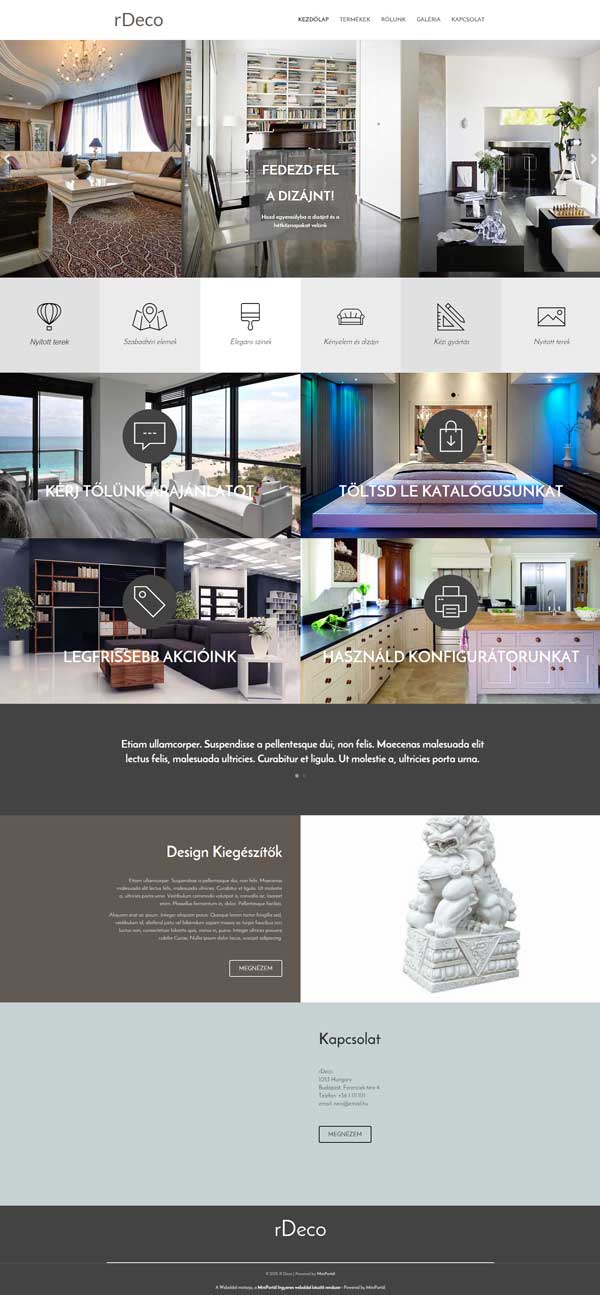
MiniPortál rendszerünk minden dizájn és extra lehetőséget biztosít ilyen tartalmak kialakításához, hiszen az oldalt könnyedén lehet akár ketté akár több részre is osztani. Sőt akár minden sornak lehet saját paralax háttere is. Magunk is kínálunk osztott tartalommal rendelkező sablonokat mint pl az rDeco sablon

A rossz
Túl hosszú weboldalak
Vélhetően a mobil eszközök hatására egyre több egyoldalas dizájn és weboldal található. Ennek nyilvánvaló oka, hogy mobilon és tableten sokkal könnyebb tapizós módszerrel görgetni mint mondjuk számítógépen. Azonban ma egyre többen óriási túlzásokba esnek. Egyre több olyan weboldal található, aminek sehol sincs vége. Szerintünk sajnos ez akkor is rossz irány ha a görgetés könnyebbé vált sok eszközön.
Mi is kínálunk számos 1 oldalas dizájnt a Sablonok között, de azért igyekeztünk oda figyelni arra, hogy az oldal hossza még kezelhető legyen. Ha egyoldalas, vagy hosszabb dizájnt készítünk, akkor még érdemes odafigyelni arra, hogy ha lehet helyezzünk el oldalon belüli navigációt. Erre rendszerünk szintén képes, hiszen Vizuális Szerkesztőnkben minden tartalmi elem haladó fülén be lehet adni ID-t. Ezekkel az ID-vel az oldalon belüli navigáció már gyorsan és automatikusan kialakítható. Elég ezt az ID-t az oldal linkje után írni pl. http://www.egyoldal.hu/#ID. A rendszer automatikus lágy görgetéssel az adott tartalomhoz fogja navigálni a látogatót.
Rejtett navigáció
Szintén a mobil eszközök terjedésével kezdődött, hogy a navigációt, magyarul a menüt egy ikonba rejtik. Ennek a neve hamburger ikon, mert a 3 egymás alatt elhelyezett csík egy hamburgerre emlékeztet. Ez a használat mobil eszközön teljesen érthető, hiszen a menük nagy helyet szoktak elfoglalni, azonban mostanában weboldalakon is kezdenek feltűnni.
A hamburger menü használata teljes weboldalon, szerintünk kimondott káros, hiszen a weboldal navigációját és átláthatóságát nagymértékben rontja. Teljes értékű kijelzőn, weboldalon hamburger ikont ne használjunk!
A MiniPortál rendszerben mi ezt úgy oldottuk meg, hogy ha az oldaladat mobil nézetben nézik, akkor Te döntheted el, hogy mi történjen. Megjelenjen-e a Menü felirat, vagy hamburger ikon jelenjen-e meg. Teljes weboldalon pedig teljes menü jelenik meg automatikusan. Mindez egy oldalba sűrítve úgy, hogy mindenki mindig azt látja ami neki a legjobb.
Egymást átfedő tartalmak
Biztos találkoztatok mostanában ilyennel pl. "Szöveg egy képben, ami bele van helyezve egy négyzetbe, ami egy másik képen van, aminek a háttere mintás..." Valamiért mostanában kezd terjedni ez az egymásba és egymáson halmozottan elhelyezett tartalmi megjelenítés. Egyszerűen nem értjük miért csinálják ezt a dizájnerek vagy weboldal tulajdonosok. Ki az aki ezt a kavalkádot átlátja, vagy megérti?
Valószínűleg a fejlődő és szabványosodó tartalmi elemek tehetnek erről, hiszen nálunk is lehetne ilyen tartalmat előállítani, mivel mindennek lehet nálunk is többféle hátteret megadni, egymásba helyezni ... Ez azonban nem azért van, hogy mindent egyszerre használjunk! LOL 🙂 Mindig vannak teljesen érthetetlen dizájn trendek, ez azok közé tartozik.
Weboldal intró oldal
A másik döbbenet számunkra, a weboldal pre-loader (előtöltő ikon) vagy akár külön elő intró oldal. Illetve nem is tudjuk minek hívjuk azt amikor annyi van egy oldalon hogy BELÉPÉS. Régen mikor még hófehérke se élt, egy időben a mindenféle flash intrók voltak divatosak, mert az emberek azt hitték, hogy az milyen jó, de ott leglább volt valami nézni való! Most meg vagy egy tekergő ikont kell nézegetni hosszasan, vagy egy szinte üres oldalt egy belépés felirattal. Ez semmire sem jó azon kívül, hogy a látogatókat még azelőtt elüldözi, hogy az oldalt megnéznék.
Azt értjük, hogy ez miként kezd most kialakulni. na de akkor is! Ennek oka egyébként egyértelműen oda vezethető vissza, hogy az oldalakra túl sok tartalmat helyeznek mostanában el, és a szoftverek amivel a weboldalakat üzemeltetik vagy a tárhelyek. vagy mindkettő, lassúak. Mivel valamilyen okból a weboldal lassan töltődik be ezt mostanában úgy gondolják, hogy a betöltési idő gyorsítása helyett ilyen pre-loader-t vagy intró oldalt raknak a weboldal elé. De ez milyen gondolat, hogy egy intró oldallal álcázni a lassúságot ahelyett, hogy jó weboldalt készítenénk??? A látogató nem fog és nem is dől be ilyen trükknek. Még az előtt el fog menni, hogy az oldal betöltődne. Az intró vagy a pre-loader ikon attól, hogy most nem flash alapú, nem lett jobb és használhatóbb tartalom sőt! Most még nézni sincs mit rajta nem úgy mint régen!
Mereven elzárkózunk minden ilyentől 🙂 Ne is keressetek nálunk ilyet, mi nem üldözzük el szándékosan a látogatóitokat még ha ti ezt akarnátok is! Helyette mi arra fektetünk nagy hangsúlyt, hogy rendszerünk gyors legyen és így a weboldalad minél gyorsabban töltődjön be.

Iratkozz fel a hírlevelünkre
Csatlakozz és iratkozz fel hírlevelünkre hogy megkapd az aktuális híreinket. Sőt feliratkozóink 10%-ra jogosító kuponkódot is kapnak.
Sikeres feliratkozás
A csúf
Külső applikációk túlzsúfolása
Időnként félelmetes, hogy a webhely tulajdonosok mit művelnek és sajnos ez még terjed is mostanában. Az érthető, hogy elhelyeznek egy megosztás gombot, esetleg egy Facebook hírdobozt. De amikor ezeket elkezdik halmozni az szörnyű és értelmetlen. Minek egy oldalra 3 helyre 8 féle megosztó és követő gomb és doboz, amellett, hogy van Facebook hírdoboz, Facebook hozzászólás, hírlevél feliratkozás és még ki tudja hány külső oldalról beillesztett applikáció, vagy valamilyen dinamikus tartalom?
Ez is azok közé a trendek közé tartozik amit nem értünk. Tudjuk látjuk, hogy egyre több oldal kínál lehetőséget tartalmának vagy applikációjának elhelyezésére külső oldalon. Azt is értjük, hogy ezeket időnként indokolt és fontos használni. Azonban mindennek van határa. A felhasználó nem fogja érteni és használni ezeket ha elkezdjük halmozni.
Ha most kicsit elbizonytalanodtál, ne tedd. Mi a MiniPortál-nál figyelünk a trendekre a divatra és segítünk neked azok helyes és jó használatában. Ha szeretnél további tippeket és ötleteket kapni iratkozz fel hírlevelünkre, akár a tartalomba zsúfolt feliratkozó űrlapunkkal. Valamint használd gyönyörű és modern, trendi de mégis felhasználóbarát sablonjainkat.